Making your website user-friendly is no cake walk.
There are an endless number of obstacles, both visual and functional, that can inhibit your site’s ease of use and appeal to visitors. But how can you know what to watch out for and avoid if you’re new to the game of user experience?
Here’s a brief rundown of the biggest and most common offenders to a site’s UX, along with simple solutions to make your site’s performance that much more stellar (you’re welcome).
1) No Contact Information
The screw-up: Contact info may be the last thing you think about when you’re building a website, but it’s one of the most vital pieces of information to include. How are eager visitors or potential leads going to get in touch with you when you’ve given them no option to do so?
The solution: Create a page in your navigation that’s dedicated to providing your contact info. Give them what’s most relevant and ensure that whatever you’re offering is a reliable point of contact (phone number, address, email, live chat, etc).
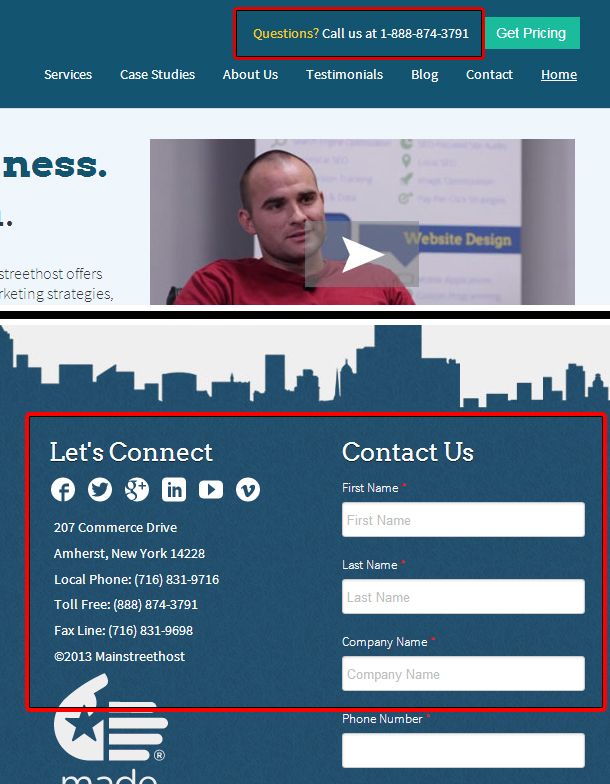
One good practice in keeping your contact information accessible is including it in the footer (or header) of your site so that it’s consistent and easily viewable on any given page (see above for the approach we take on our own homepage). Another effective method for encouraging good communication with potential customers and/or site visitors is to include specially-tailored contact forms on each page. If and when you do so, keep them short and target your visitor’s interests based on the page they’re browsing.
2) Broken Links
The screw-up: Links are the pathways to progression on a website, and you’ll find them everywhere.
Links play a delicate function because they rely on a two-sided gateway: when one end of that gateway changes, it’s reflected on the other. In other words, a link’s functionality is often dependent on a third party, so it can become dysfunctional at any given time and without warning.
Beyond this, links are naturally a breeding ground for human error. Between complicated URLs, link extensions and redirects, clerical error is often the culprit in broken links.
The solution: Go to your site right now and double check those links! Click through everything you see and make sure your virtual pathways are alive and well. And if you’re a Chrome user, here’s a handy extension that will do most of the work for you.
Making a habit of checking your links is a good idea, and will prevent disappointed or confused visitors from giving up on your site. So do it, and do it often!
3) Sloppy Navigation
The screw-up: Remember those links we were just talking about? Site navigation is simply comprised of links to and from different pages on your own site. The more complicated a site becomes, the more difficult it can be to maintain functional navigation.
To list just a few navigation fails: when there’s no way to get back to the homepage from an internal page, when a button to navigate from one page to another is mixed up or broken, or the notorious dysfunctional drop-down box we’ve all witnessed firsthand.
A website that can’t be navigated properly is a website that’s ultimately going to lose visitors. This is probably the biggest UX mistake in the book, and it’s one of the easiest to avoid.
The solution: Be attentive and double check your site’s nav! Stay organized and keep your site’s navigation simple to maximum your user experience. Make sure that the navigation is available in full from any given page (with the exception of stand-alone landing pages) on your website so your users don’t get lost in the fold.
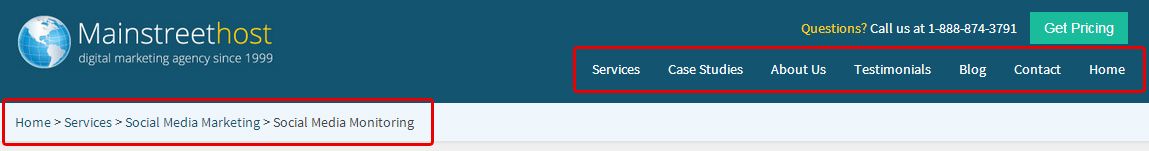
Here’s an example of how the navigation functions on our own site. Retaining a consistent header with nav buttons across every page on the site allows users to browse with ease, and a secondary navigation trail on inner pages gives them an idea of where they are and how they got there.
4) Lack of Quality Imagery
The screw-up: We live in a visual era, and if you’ve missed the mark on a visual web presence then your traffic is going to feel it 9 times out of 10. Of course, there are some sites dedicated to purely textual content without a reliance on images, but the large majority of websites benefit from the addition of relevant and appealing images.
The two biggest screw-ups in this respect are having no images at all, or having terrible stock photos on a website. Most people can instantly tell the difference between a cheesy stock image and something genuine that represents your business. And, believe it or not, this can affect the way visitors perceive your business and its credibility.
The solution: Avoid those bottom of the stack stock images in favor of real photos of your business, products or services. Show your visitors the faces working behind the scenes to reinforce your credibility and offer some transparency.
Another great way to add credibility is by including the logos of clients you’ve worked with in the past. This is far more effective than simply listing names, since logos are instantly recognizable (and aesthetically appealing) representations of a particular brand.
And besides actual photographs, illustrations and statistical graphics can add a great deal to your site’s user experience. And a tight budget is no excuse for lacking quality imagery; if you’re pinching pennies, peek at this post on finding and creating free images for your marketing efforts.
5) TMI (Too Much Information)
The screw-up: Many folks have the wrong idea when it comes to on-site textual content. Yes, it does play a role in search engine optimization, but it plays a more important role in user experience. Your content is not an outlet for stuffing keywords or rambling half-baked thoughts to your audience.
Make no mistake: your visitors do not want to read an essay when they come to your site. You see, when it comes to on-site content, less is often more.
The solution: Run-on sentences and fluffed up content will only hinder user experience. The key is to showcase your words in digestible, concise chunks. If you’re in charge of writing your own site’s content, make your best effort to keep your message short and powerful.
- Utilize bullets to highlight exceptionally important points (see what I did there?)
- Split up your messages into succinct sections as opposed to grouping them together
- Hyperlink statistics and complicated terms you use to back up your credibility and provide an alternative to more in-depth reading
Keep it short, stick to the point, and give your visitors something they’ll realistically spend their short attention spans reading.